ずっと昔ですが、WEBのスクールで学んだ知識です!
とても便利なのでお伝えします。
デザインをしている方はご存知かもしれません。
一般的にはあまり知られていないのではないでしょうか。
シンプルなマークのようなデザイン、フリー画像を探したり、自作しなくてもキーボードを打って表示することができます。
こんなマークです♪
フォントが使える環境ならどこでも表示できます。
Webdings,Wingdingsの使い方
Wordでの使用例
フォントとしてWordやExelに入っています。Photoshop,Illustratorにも。
Webdings,Wingdings,Wingdings2,Wingdings3の4つがあります。
Word2013での使い方を例に説明します。
デザインを見やすくするため、フォントを48にしています。
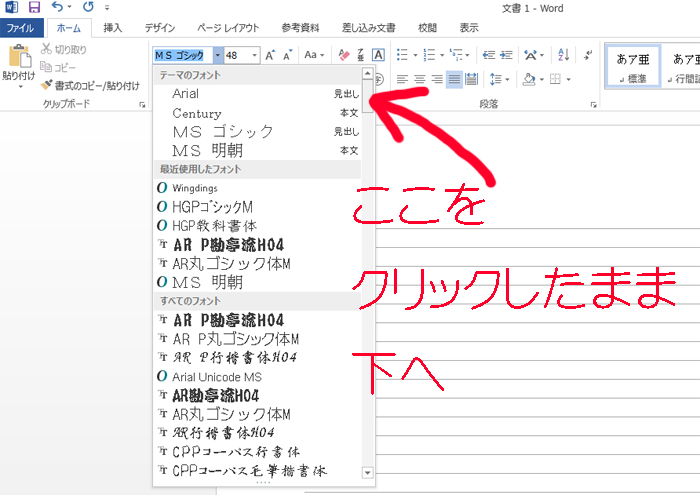
フォントの右の▼をクリックするとフォント一覧が出てきます。
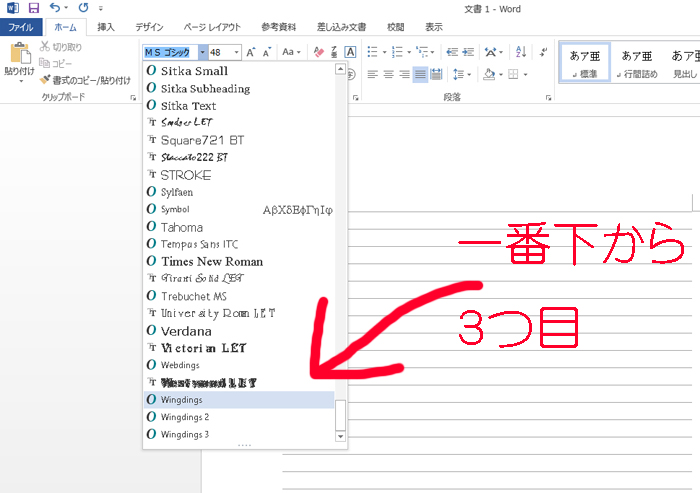
▲の下のスライダをクリックしたまま一番下へスライドさせます。
一番下から三番目にWingdingsがあります。
それを選びます。
この4つが同じようにデザインが出るフォントです。

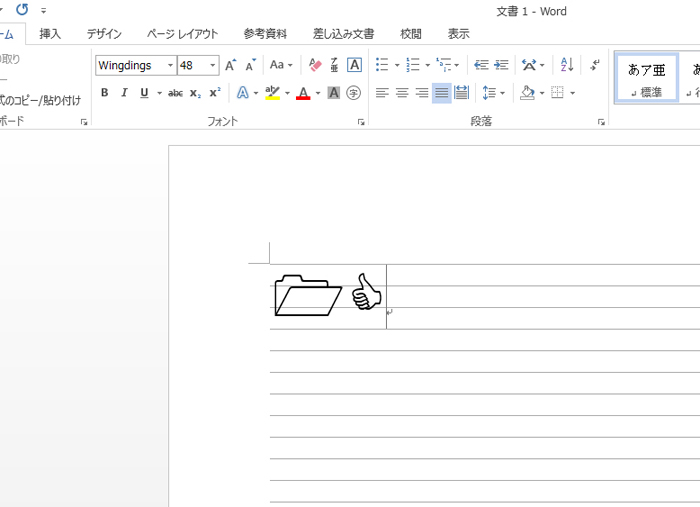
1と、shiftキーを押しながらcを入力します。

ファイルと手が表示されました。
でてこなければ、
- Altキーと半角/全角漢字キーを同時に押して、漢字変換モードを解除してください。
数字やアルファベットのキーボードを入力すると色々なデザインが出てきます。
Shiftキーと同時に押すとまた違うデザインになります。
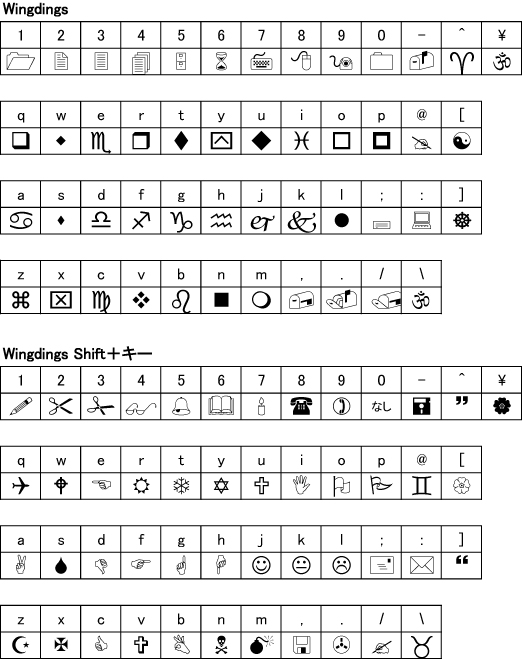
Wingdings絵文字対応表
Wingdingsが一番使えると思います。
特にshiftキーと同時に押す絵文字がいい感じです!

他の3つのフォントも合わせて対応表も作りました!
良かったら使ってくださいね。
↓PDFになっています。
wingweb
終わりに
Wordでのチラシやポスター作成などに使用できます。
Powerpointでのプレゼン資料にも。
フォントなので簡単に大きさや色を変えることができます。
Illustratorではアウトライン化し、Photoshopではラスタライズさせて変形して新たなデザインを作ることもできます。アイコン作成などに使えます。
シンプルでかわいいです。
フリー素材を探す手間が省けると思います!
組み合わせて使うのも楽しいです。
たくさんあるので色々試してみてくださいね。
最後までお読み下さりありがとうございます!